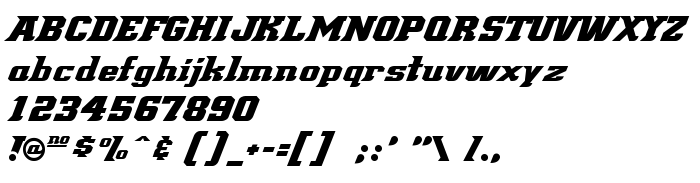
Di halaman ini, Anda dapat mengunduh Demonized jenis huruf versi Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added., yang termasuk keluarga produsen Huruf Demonized (Regular tracing). Produsen font Demonized. Desainer - Rich Gast (untuk komunikasi, gunakan alamat berikut: http://orion-online.com.au/greywolf/). Unduh Demonized secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf hiasan, huruf latin. Ukuran huruf - hanya 35 Kb
| Hak cipta | ©2001 - GreyWolf WebWorks - All Rights Reserved. Very limited characterset artwork supplied by DePaul University. Majority of characters and numbers and all punctuation and extended characterset created by GreyWolf WebWorks. |
| Keluarga | Demonized |
| Menelusur | Regular |
| Identitas | Demonized |
| Nama lengkap | Demonized |
| Versi | Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added. |
| Nama PostScript | Demonized |
| Pabrikan | Demonized |
| Ukuran | 35 Kb |
| Merek dagang | Original version of "Blue Demon" (1.00 - 11/26/99) was supplied by GreyWolf WebWorks to DePaul University - See attached "Demonized.txt" |
| Desainer | Rich Gast |
| URL desainer | http://orion-online.com.au/greywolf/ |
| URL penyedia | http://orion-online.com.au/greywolf/ |
| Deskripsi | Read the accompanying text file - "Demonized.txt". |

Anda dapat menghubungkan jenis huruf Demonized ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=demonized);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Demonized', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Demonized', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Demonized!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: