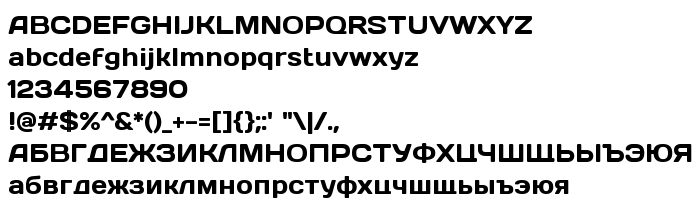
Di halaman ini, Anda dapat mengunduh Days jenis huruf versi Version 1.000 2009 initial release, yang termasuk keluarga produsen Huruf Days (Regular tracing). Produsen font Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. Desainer - Alexander Kalachev, Alexey Maslov, Jovanny Lemonad (untuk komunikasi, gunakan alamat berikut: www.intelligentdeisgn.ru). Unduh Days secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: high-tech, huruf sans-serif, huruf sirilik. Ukuran huruf - hanya 39 Kb
| Keluarga | Days |
| Menelusur | Regular |
| Identitas | AlexanderKalachev,AlexeyMaslov,JovannyLemonad: Days: 2009 |
| Nama lengkap | Days |
| Versi | Version 1.000 2009 initial release |
| Nama PostScript | Days |
| Pabrikan | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| Ukuran | 39 Kb |
| Merek dagang | Days is a trademark of Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. |
| Desainer | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| URL desainer | www.intelligentdeisgn.ru |
| URL penyedia | www.intelligentdeisgn.ru |
| Deskripsi Lisensi | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Anda dapat menghubungkan jenis huruf Days ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=days);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Days', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Days', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Days!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Dearest »