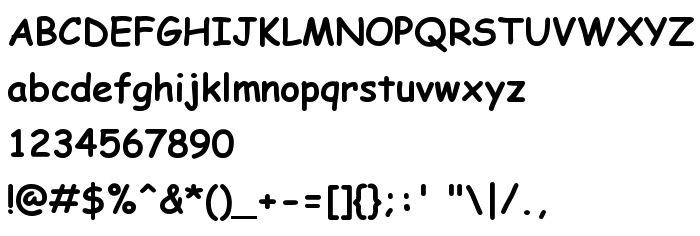
Di halaman ini, Anda dapat mengunduh Comic Sans MS Bold jenis huruf versi Version 2.10, yang termasuk keluarga produsen Huruf Comic Sans MS (Bold tracing). Produsen font Comic-Sans-MS-Bold. Desainer - Vincent Connare (untuk komunikasi, gunakan alamat berikut: http://www.microsoft.com/typography/). Unduh Comic Sans MS Bold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf rusia. Ukuran huruf - hanya 109 Kb
| Hak cipta | Copyright (c) 1995 Microsoft Corporation. All rights reserved. |
| Keluarga | Comic Sans MS |
| Menelusur | Bold |
| Identitas | Microsoft Comic Sans Bold |
| Nama lengkap | Comic Sans MS Bold |
| Versi | Version 2.10 |
| Nama PostScript | ComicSansMS-Bold |
| Pabrikan | Comic-Sans-MS-Bold |
| Ukuran | 109 Kb |
| Merek dagang | Comic Sans is a trademark of Microsoft Corporation. |
| Desainer | Vincent Connare |
| URL desainer | http://www.microsoft.com/typography/ |
| URL penyedia | http://www.microsoft.com |
| Deskripsi | Designed by Microsoft's Vincent Connare, this is a face based on the lettering from comic magazines. This casual but legible face has proved very popular with a wide variety of people. |

Anda dapat menghubungkan jenis huruf Comic Sans MS Bold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=comic-sans-ms-bold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Comic Sans MS Bold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Comic Sans MS Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Comic Sans MS Bold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: