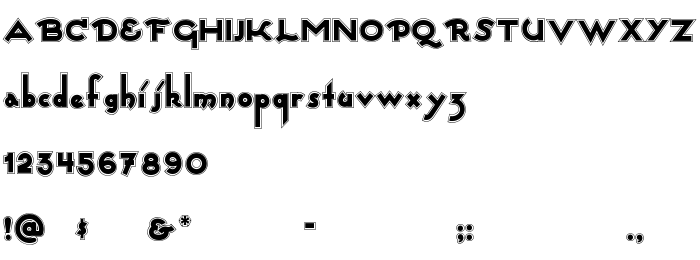
Di halaman ini, Anda dapat mengunduh CaptainSwabby jenis huruf versi Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE, yang termasuk keluarga produsen Huruf CaptainSwabby (Regular tracing). Produsen font CaptainSwabby. Unduh CaptainSwabby secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf komik, huruf latin. Ukuran huruf - hanya 107 Kb
| Hak cipta | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Keluarga | CaptainSwabby |
| Menelusur | Regular |
| Identitas | ALLTYPE:CaptainSwabby Regular:ATECH |
| Nama lengkap | CaptainSwabby |
| Versi | Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE |
| Nama PostScript | CaptainSwabby |
| Pabrikan | CaptainSwabby |
| Ukuran | 107 Kb |

Anda dapat menghubungkan jenis huruf CaptainSwabby ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=captainswabby);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'CaptainSwabby', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CaptainSwabby', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CaptainSwabby!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Flubber »