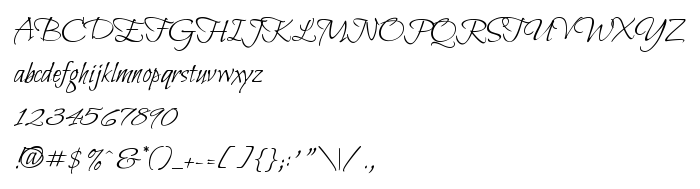
Di halaman ini, Anda dapat mengunduh Bilbo Swash Caps Regular jenis huruf versi Version 1.002, yang termasuk keluarga produsen Huruf Bilbo Swash Caps (Regular tracing). Produsen font Robert E. Leuschke. Desainer - Robert E. Leuschke (untuk komunikasi, gunakan alamat berikut: www.typesetit.com). Unduh Bilbo Swash Caps Regular secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: elegant, handrawn, swashed. Ukuran huruf - hanya 30 Kb
| Keluarga | Bilbo Swash Caps |
| Menelusur | Regular |
| Identitas | RobertE.Leuschke: Bilbo Swash Caps Regular: 2011 |
| Nama lengkap | Bilbo Swash Caps Regular |
| Versi | Version 1.002 |
| Nama PostScript | BilboSwashCaps-Regular |
| Pabrikan | Robert E. Leuschke |
| Ukuran | 30 Kb |
| Merek dagang | Bilbo Swash Caps is a trademark of Robert E. Leuschke. |
| Desainer | Robert E. Leuschke |
| URL desainer | www.typesetit.com |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Bilbo Swash Caps Regular ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Bilbo Swash Caps Regular', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bilbo Swash Caps Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bilbo Swash Caps Regular!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: