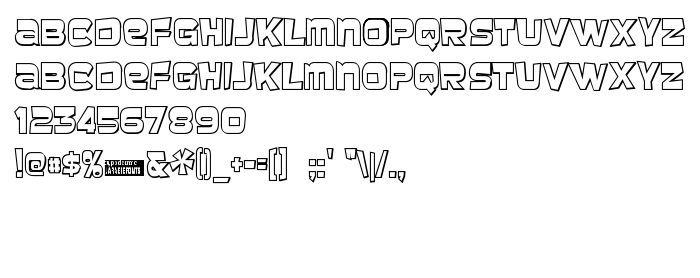
Di halaman ini, Anda dapat mengunduh Baveuse 3D jenis huruf versi Version 2.000 2004, yang termasuk keluarga produsen Huruf Baveuse 3D (Regular tracing). Produsen font Baveuse-3D. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Baveuse 3D secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf garis besar, huruf latin. Ukuran huruf - hanya 43 Kb
| Hak cipta | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Keluarga | Baveuse 3D |
| Menelusur | Regular |
| Identitas | RayLarabie: Baveuse 3D: 2000 |
| Nama lengkap | Baveuse 3D |
| Versi | Version 2.000 2004 |
| Nama PostScript | Baveuse3D |
| Pabrikan | Baveuse-3D |
| Ukuran | 43 Kb |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.larabiefonts.com |
| Deskripsi | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Anda dapat menghubungkan jenis huruf Baveuse 3D ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=baveuse-3d" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=baveuse-3d);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Baveuse 3D', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=baveuse-3d" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Baveuse 3D', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Baveuse 3D!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: