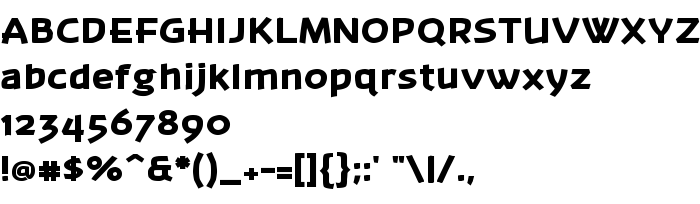
Di halaman ini, Anda dapat mengunduh Banksia Black jenis huruf versi Altsys Fontographer 4.0 9/5/2001, yang termasuk keluarga produsen Huruf Banksia (Black tracing). Desainer - Daniel Midgley. Unduh Banksia Black secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: casual, headline, huruf retro. Ukuran huruf - hanya 52 Kb
| Keluarga | Banksia |
| Menelusur | Black |
| Identitas | Altsys Fontographer 4.0 Banksia Black |
| Nama lengkap | Banksia Black |
| Versi | Altsys Fontographer 4.0 9/5/2001 |
| Nama PostScript | BanksiaBlack |
| Ukuran | 52 Kb |
| Desainer | Daniel Midgley |
| Deskripsi Lisensi | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Anda dapat menghubungkan jenis huruf Banksia Black ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=banksia-black" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=banksia-black);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Banksia Black', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=banksia-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Banksia Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Banksia Black!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Banksia »