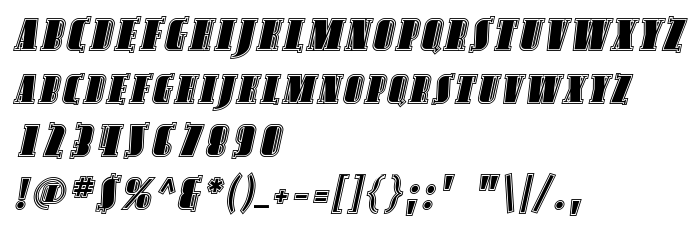
Di halaman ini, Anda dapat mengunduh Avondale SC Inline Italic jenis huruf versi Version 1.0; 2001; initial release, yang termasuk keluarga produsen Huruf Avondale SC Inline (Italic tracing). Produsen font Avondale-SC-Inline-Italic. Desainer - Derek Vogelpohl. Unduh Avondale SC Inline Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin. Ukuran huruf - hanya 89 Kb
| Hak cipta | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Keluarga | Avondale SC Inline |
| Menelusur | Italic |
| Identitas | DerekVogelpohl: Avondale SC Inline Italic: 2001 |
| Nama lengkap | Avondale SC Inline Italic |
| Versi | Version 1.0; 2001; initial release |
| Nama PostScript | AvondaleSCInline-Italic |
| Pabrikan | Avondale-SC-Inline-Italic |
| Ukuran | 89 Kb |
| Merek dagang | Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |
| Desainer | Derek Vogelpohl |
| Deskripsi | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |

Anda dapat menghubungkan jenis huruf Avondale SC Inline Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Avondale SC Inline Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale SC Inline Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale SC Inline Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: