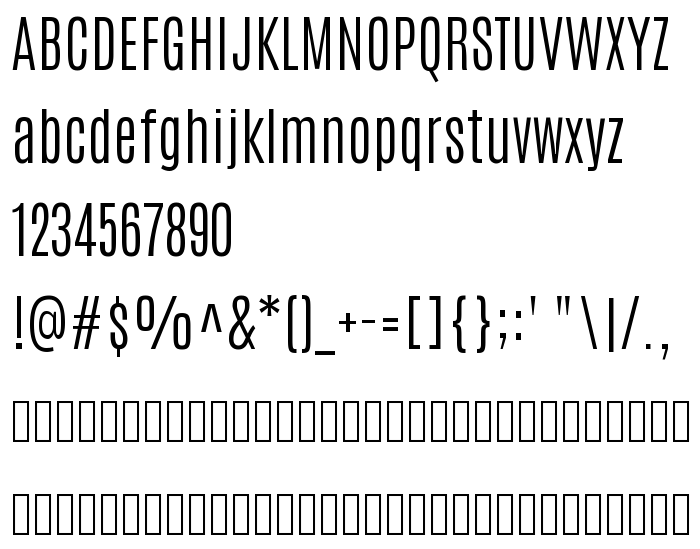
Di halaman ini, Anda dapat mengunduh Antonio Light jenis huruf versi Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c, yang termasuk keluarga produsen Huruf Antonio (Light tracing). Produsen font Vernon Adams. Desainer - Vernon Adams (untuk komunikasi, gunakan alamat berikut: http://newtypography.co.uk). Unduh Antonio Light secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: condensed, headings, headline. Ukuran huruf - hanya 46 Kb
| Keluarga | Antonio |
| Menelusur | Light |
| Identitas | Antonio Light |
| Nama lengkap | Antonio Light |
| Versi | Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c |
| Nama PostScript | Antonio-Light |
| Pabrikan | Vernon Adams |
| Ukuran | 46 Kb |
| Merek dagang | Antonio is a trademark of vernon adams. |
| Desainer | Vernon Adams |
| URL desainer | http://newtypography.co.uk |
| URL penyedia | http://newtypography.co.uk |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Antonio Light ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=antonio-light);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Antonio Light', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antonio Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antonio Light!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: