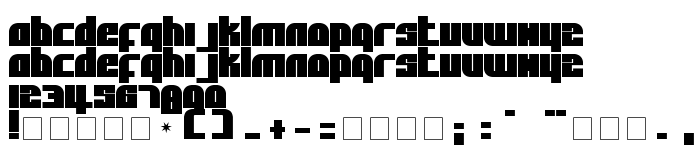
Di halaman ini, Anda dapat mengunduh Alpha Flight Solid jenis huruf versi 1.01, yang termasuk keluarga produsen Huruf Alpha Flight Solid (Regular tracing). Produsen font Alpha-Flight-Solid. Desainer - :ck!: (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Alpha Flight Solid secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf hiasan, huruf latin. Ukuran huruf - hanya 10 Kb
| Hak cipta | (c) 2002 by ck! [freakyfonts]. All rights reserved. http://www.freakyfonts.de |
| Keluarga | Alpha Flight Solid |
| Menelusur | Regular |
| Identitas | FontMonger:Alpha Flight Solid |
| Nama lengkap | Alpha Flight Solid |
| Versi | 1.01 |
| Nama PostScript | AlphaFlightSolid |
| Pabrikan | Alpha-Flight-Solid |
| Ukuran | 10 Kb |
| Merek dagang | http://www.freakyfonts.de |
| Desainer | :ck!: |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://www.freakyfonts.de |
| Deskripsi | Influenced by a C64 AFL logo painted by RRR. |
| Deskripsi Lisensi | Free for personal use only! Commercial use? Redistribute? Contact me first. |
| URL of license | http://www.freakyfonts.de |

Anda dapat menghubungkan jenis huruf Alpha Flight Solid ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=alpha-flight-solid" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=alpha-flight-solid);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Alpha Flight Solid', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=alpha-flight-solid" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alpha Flight Solid', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alpha Flight Solid!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: