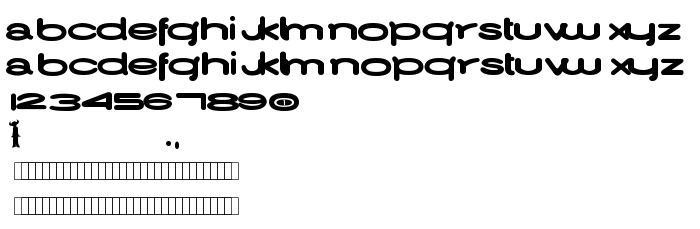
Di halaman ini, Anda dapat mengunduh ! Jamiroquai ! jenis huruf, yang termasuk keluarga produsen Huruf ! Jamiroquai ! (oquai ! tracing). Produsen font !-Jamiroquai-!. Desainer - High-Logic - Erwin Denissen 1999 (untuk komunikasi, gunakan alamat berikut: http://www.high-logic.com/). Unduh ! Jamiroquai ! secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin. Ukuran huruf - hanya 12 Kb
| Hak cipta | Degórski ALL RIGHTS RESERVED 2000 |
| Keluarga | ! Jamiroquai ! |
| Menelusur | oquai ! |
| Nama lengkap | ! Jamiroquai ! |
| Nama PostScript | ! Jamiroquai ! |
| Pabrikan | !-Jamiroquai-! |
| Ukuran | 12 Kb |
| Merek dagang | Trademark not available |
| Desainer | High-Logic - Erwin Denissen 1999 |
| URL desainer | http://www.high-logic.com/ |
| URL penyedia | http://www.high-logic.com/ |
| Deskripsi | Template |

Anda dapat menghubungkan jenis huruf ! Jamiroquai ! ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=-jamiroquai-" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=-jamiroquai-);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: '! Jamiroquai !', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=-jamiroquai-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '! Jamiroquai !', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ! Jamiroquai !!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: