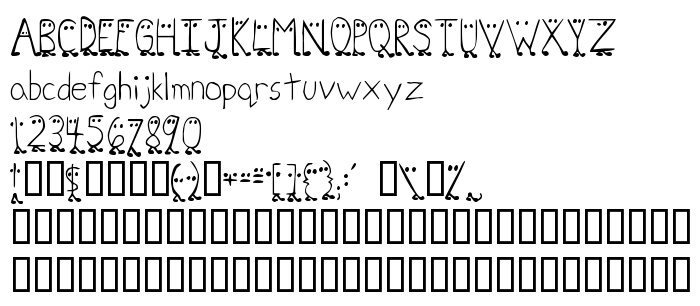
Di halaman ini, Anda dapat mengunduh Zhang QA jenis huruf versi Macromedia Fontographer 4.1 5/3/97, yang termasuk keluarga produsen Huruf Zhang QA (Regular tracing). Produsen font Zhang-QA. Desainer - Ben McGehee (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Zhang QA secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf tulisan tangan. Ukuran huruf - hanya 36 Kb
| Hak cipta | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Keluarga | Zhang QA |
| Menelusur | Regular |
| Identitas | Macromedia Fontographer 4.1 Zhang QA |
| Nama lengkap | Zhang QA |
| Versi | Macromedia Fontographer 4.1 5/3/97 |
| Nama PostScript | ZhangQA |
| Pabrikan | Zhang-QA |
| Ukuran | 36 Kb |
| Desainer | Ben McGehee |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Deskripsi | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| Deskripsi Lisensi | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Anda dapat menghubungkan jenis huruf Zhang QA ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=zhang-qa);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Zhang QA', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.