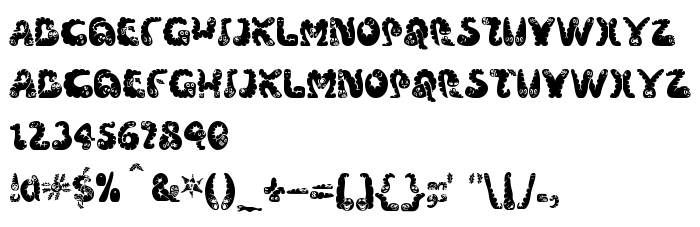
Di halaman ini, Anda dapat mengunduh Wibbles jenis huruf versi March 2001: [email protected], yang termasuk keluarga produsen Huruf Wibbles (Regular tracing). Produsen font Wibbles. Desainer - Jessica Slater (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Wibbles secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf seni. Ukuran huruf - hanya 210 Kb
| Hak cipta | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
| Keluarga | Wibbles |
| Menelusur | Regular |
| Identitas | Wibbles: 2001 |
| Nama lengkap | Wibbles |
| Versi | March 2001: [email protected] |
| Nama PostScript | Wibbles |
| Pabrikan | Wibbles |
| Ukuran | 210 Kb |
| Desainer | Jessica Slater |
| URL desainer | mailto:[email protected] |
| URL penyedia | www.apostrophiclab.com |
| Deskripsi | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Anda dapat menghubungkan jenis huruf Wibbles ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=wibbles" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=wibbles);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Wibbles', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=wibbles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wibbles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wibbles!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Wiggles »