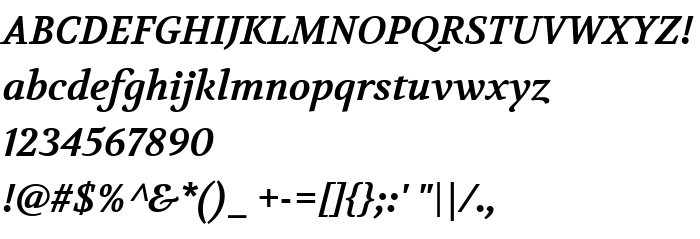
Di halaman ini, Anda dapat mengunduh Volkhov Bold Italic jenis huruf versi Version 1.001, yang termasuk keluarga produsen Huruf Volkhov (Bold Italic tracing). Produsen font Cyreal (www.cyreal.org). Desainer - Cyreal (www.cyreal.org) (untuk komunikasi, gunakan alamat berikut: http://cyreal.org). Unduh Volkhov Bold Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf serif, paragraph. Ukuran huruf - hanya 101 Kb
| Keluarga | Volkhov |
| Menelusur | Bold Italic |
| Identitas | Cyreal(www.cyreal.org): Volkhov Bold Italic: 2011 |
| Nama lengkap | Volkhov Bold Italic |
| Versi | Version 1.001 |
| Nama PostScript | Volkhov-BoldItalic |
| Pabrikan | Cyreal (www.cyreal.org) |
| Ukuran | 101 Kb |
| Merek dagang | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Desainer | Cyreal (www.cyreal.org) |
| URL desainer | http://cyreal.org |
| URL penyedia | http://cyreal.org |
| Deskripsi Lisensi | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Bold Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Volkhov Bold Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=volkhov-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=volkhov-bold-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Volkhov Bold Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=volkhov-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Bold Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: