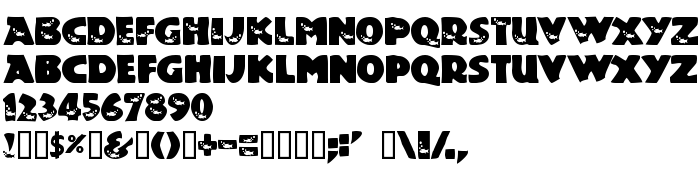
Di halaman ini, Anda dapat mengunduh Touch Of Nature jenis huruf versi Macromedia Fontographer 4.1 4/29/97, yang termasuk keluarga produsen Huruf Touch Of Nature (Regular tracing). Produsen font Touch-Of-Nature. Desainer - Ben McGehee (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Touch Of Nature secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf hiasan, huruf latin. Ukuran huruf - hanya 54 Kb
| Hak cipta | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Keluarga | Touch Of Nature |
| Menelusur | Regular |
| Identitas | Macromedia Fontographer 4.1 Touch Of Nature |
| Nama lengkap | Touch Of Nature |
| Versi | Macromedia Fontographer 4.1 4/29/97 |
| Nama PostScript | TouchOfNature |
| Pabrikan | Touch-Of-Nature |
| Ukuran | 54 Kb |
| Desainer | Ben McGehee |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Deskripsi | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Deskripsi Lisensi | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Anda dapat menghubungkan jenis huruf Touch Of Nature ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=touch-of-nature);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Touch Of Nature', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Trash »