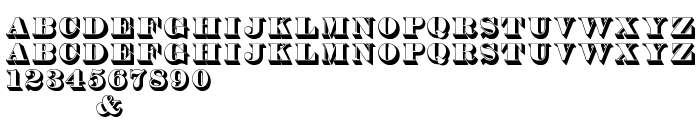
Di halaman ini, Anda dapat mengunduh Thorne Shaded jenis huruf versi Version 1.0; 2002; initial release, yang termasuk keluarga produsen Huruf Thorne Shaded (Regular tracing). Produsen font Thorne-Shaded. Desainer - Dieter Steffmann (untuk komunikasi, gunakan alamat berikut: http://www.steffmann.de). Unduh Thorne Shaded secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf latin. Ukuran huruf - hanya 100 Kb
| Hak cipta | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Keluarga | Thorne Shaded |
| Menelusur | Regular |
| Identitas | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Nama lengkap | Thorne Shaded |
| Versi | Version 1.0; 2002; initial release |
| Nama PostScript | ThorneShaded |
| Pabrikan | Thorne-Shaded |
| Ukuran | 100 Kb |
| Desainer | Dieter Steffmann |
| URL desainer | http://www.steffmann.de |
| URL penyedia | http://www.steffmann.de |
| Deskripsi | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Deskripsi Lisensi | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Anda dapat menghubungkan jenis huruf Thorne Shaded ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=thorne-shaded);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Thorne Shaded', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: