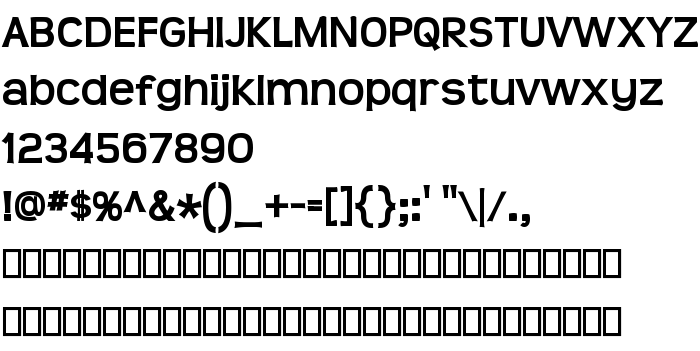
Di halaman ini, Anda dapat mengunduh Teen Bold jenis huruf versi Version 3.001, yang termasuk keluarga produsen Huruf Teen (Bold tracing). Produsen font Teen-Bold. Desainer - Ray Larabie & Martin Archer (untuk komunikasi, gunakan alamat berikut: http://www.larabiefonts.com). Unduh Teen Bold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: casual, contemporary, headings. Ukuran huruf - hanya 66 Kb
| Hak cipta | ÿi 2000 Martin Archer / Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.t |
| Keluarga | Teen |
| Menelusur | Bold |
| Identitas | MartinArcher/RayLarabie: Teen Bold: 2006 |
| Nama lengkap | Teen Bold |
| Versi | Version 3.001 |
| Nama PostScript | Teen-Bold |
| Pabrikan | Teen-Bold |
| Ukuran | 66 Kb |
| Merek dagang | Teen is a trademark of the Martin Archer / Ray Larabie. |
| Desainer | Ray Larabie & Martin Archer |
| URL desainer | http://www.larabiefonts.com |
| URL penyedia | http://www.typodermic.com |
| Deskripsi | Original Design by Martin Archer. Final touches, numerals, accents, punctuation by Ray Larabie. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Anda dapat menghubungkan jenis huruf Teen Bold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=teen-bold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Teen Bold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Teen Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Teen Bold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Strasua »