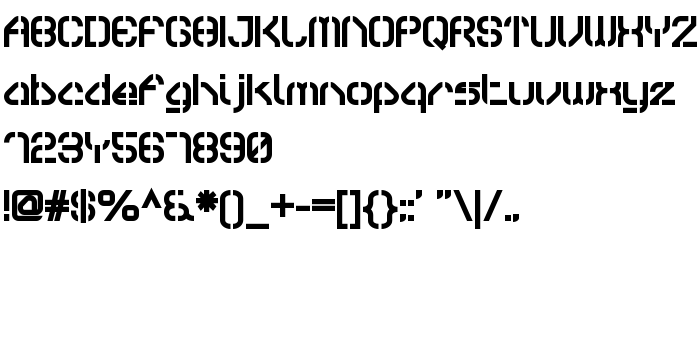
Di halaman ini, Anda dapat mengunduh Sylar Stencil jenis huruf versi Version 001.000, yang termasuk keluarga produsen Huruf Sylar Stencil (Regular tracing). Produsen font Sylar-Stencil. Desainer - Jonathan Hill (untuk komunikasi, gunakan alamat berikut: http://www.thenorthernblock.co.uk). Unduh Sylar Stencil secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf stensil. Ukuran huruf - hanya 60 Kb
| Hak cipta | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Keluarga | Sylar Stencil |
| Menelusur | Regular |
| Identitas | FONTLAB30:TTEXPORT |
| Nama lengkap | Sylar Stencil |
| Versi | Version 001.000 |
| Nama PostScript | Sylar-Stencil |
| Pabrikan | Sylar-Stencil |
| Ukuran | 60 Kb |
| Merek dagang | Sylar Stencil is a trademark of Jonathan Hill. |
| Desainer | Jonathan Hill |
| URL desainer | http://www.thenorthernblock.co.uk |
| Deskripsi Lisensi | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Anda dapat menghubungkan jenis huruf Sylar Stencil ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sylar-stencil);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Sylar Stencil', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
1st Cav »