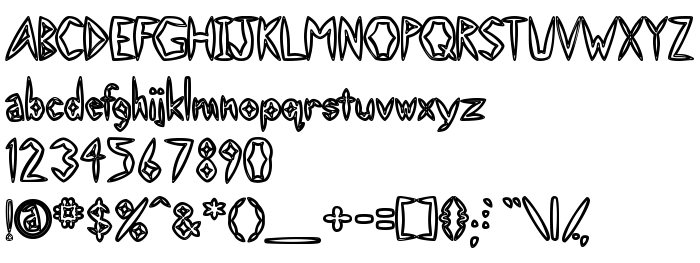
Di halaman ini, Anda dapat mengunduh Slightly Hollow jenis huruf versi Version 1.00 11/23/97, yang termasuk keluarga produsen Huruf Slightly Hollow (Regular tracing). Produsen font Slightly-Hollow. Desainer - Ben McGehee (untuk komunikasi, gunakan alamat berikut: mailto:bmcgehee@engr.latech.edu). Unduh Slightly Hollow secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf garis besar, huruf latin. Ukuran huruf - hanya 81 Kb
| Hak cipta | A Freeware Creation from Unauthorized Type |
| Keluarga | Slightly Hollow |
| Menelusur | Regular |
| Identitas | Swollen Slightly |
| Nama lengkap | Slightly Hollow |
| Versi | Version 1.00 11/23/97 |
| Nama PostScript | SlightlyHollow |
| Pabrikan | Slightly-Hollow |
| Ukuran | 81 Kb |
| Merek dagang | UnAuthorized Type |
| Desainer | Ben McGehee |
| URL desainer | mailto:bmcgehee@engr.latech.edu |
| URL penyedia | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Deskripsi | This version includes upper and lowercase letters, punctuation, and a few international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). This could be considered an alternative to Swollen Slightly, since it was based on it. Or maybe you would call it a variation. Some people may think it's really cool. Some people will not. Thank you for taking the time to download this and read my ramblings. |
| Deskripsi Lisensi | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Anda dapat menghubungkan jenis huruf Slightly Hollow ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=slightly-hollow);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Slightly Hollow', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slightly Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slightly Hollow!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Linear
Jenis huruf berikutnya: