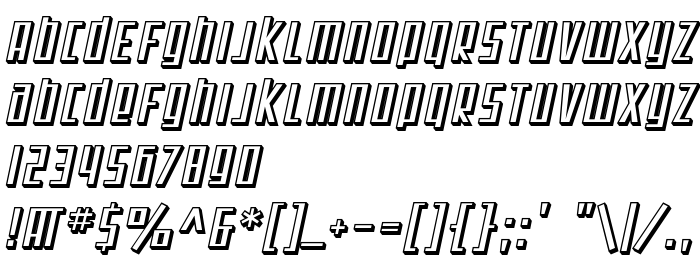
Di halaman ini, Anda dapat mengunduh SF Square Root Shaded Oblique jenis huruf versi ver 1.0; 2000. Freeware for non-commercial use., yang termasuk keluarga produsen Huruf SF Square Root Shaded (Oblique tracing). Produsen font SF-Square-Root-Shaded-Oblique. Desainer - ShyFonts Type Foundry (untuk komunikasi, gunakan alamat berikut: http://www.shyfonts.com). Unduh SF Square Root Shaded Oblique secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf bebas, huruf latin. Ukuran huruf - hanya 37 Kb
| Hak cipta | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Keluarga | SF Square Root Shaded |
| Menelusur | Oblique |
| Identitas | ShyFontsTypeFoundry: SF Square Root Shaded Oblique: 2000 |
| Nama lengkap | SF Square Root Shaded Oblique |
| Versi | ver 1.0; 2000. Freeware for non-commercial use. |
| Nama PostScript | SFSquareRootShaded-Oblique |
| Pabrikan | SF-Square-Root-Shaded-Oblique |
| Ukuran | 37 Kb |
| Merek dagang | SF Square Root Shaded Oblique is a trademark of the ShyFonts Type Foundry. |
| Desainer | ShyFonts Type Foundry |
| URL desainer | http://www.shyfonts.com |
| URL penyedia | http://www.shyfonts.com |
| Deskripsi | SF Square Root Shaded Oblique is a trademark of the ShyFonts Type Foundry. |

Anda dapat menghubungkan jenis huruf SF Square Root Shaded Oblique ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sf-square-root-shaded-oblique" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sf-square-root-shaded-oblique);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'SF Square Root Shaded Oblique', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sf-square-root-shaded-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Square Root Shaded Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Square Root Shaded Oblique!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: