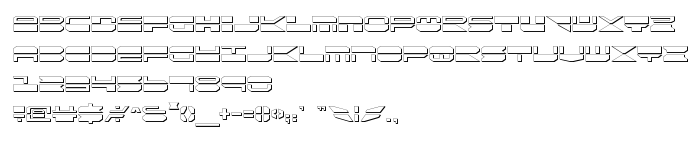
Di halaman ini, Anda dapat mengunduh Quickmark Shadow jenis huruf versi 1, yang termasuk keluarga produsen Huruf Quickmark Shadow (Shadow tracing). Produsen font Quickmark-Shadow. Desainer - Daniel Zadorozny. Unduh Quickmark Shadow secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf latin. Ukuran huruf - hanya 79 Kb
| Hak cipta | 2004 Iconian Fonts - www.iconian.com |
| Keluarga | Quickmark Shadow |
| Menelusur | Shadow |
| Identitas | Quickmark Shadow |
| Nama lengkap | Quickmark Shadow |
| Versi | 1 |
| Nama PostScript | QuickmarkShadow |
| Pabrikan | Quickmark-Shadow |
| Ukuran | 79 Kb |
| Desainer | Daniel Zadorozny |

Anda dapat menghubungkan jenis huruf Quickmark Shadow ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=quickmark-shadow);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Quickmark Shadow', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quickmark Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quickmark Shadow!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: