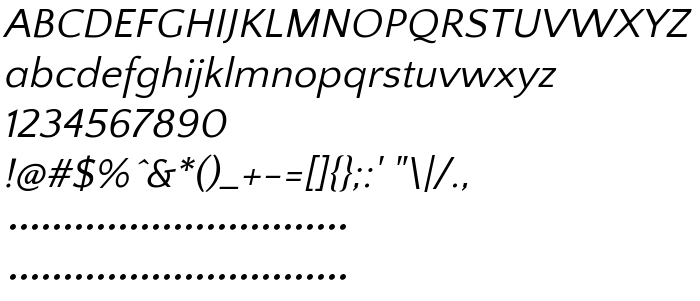
Di halaman ini, Anda dapat mengunduh Quattrocento Sans Italic jenis huruf versi Version 2.000, yang termasuk keluarga produsen Huruf Quattrocento Sans (Italic tracing). Produsen font Pablo Impallari, Igino Marini, Brenda Gallo. Desainer - Pablo Impallari (untuk komunikasi, gunakan alamat berikut: www.impallari.com). Unduh Quattrocento Sans Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf sans-serif, oblique, paragraph. Ukuran huruf - hanya 50 Kb
| Keluarga | Quattrocento Sans |
| Menelusur | Italic |
| Identitas | PabloImpallari,IginoMarini,BrendaGallo: Quattrocento Sans Italic: 2011 |
| Nama lengkap | Quattrocento Sans Italic |
| Versi | Version 2.000 |
| Nama PostScript | QuattrocentoSans-Italic |
| Pabrikan | Pablo Impallari, Igino Marini, Brenda Gallo |
| Ukuran | 50 Kb |
| Merek dagang | Quattrocento Sans Italic is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Desainer | Pablo Impallari |
| URL desainer | www.impallari.com |
| URL penyedia | www.impallari.com |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Quattrocento Sans Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=quattrocento-sans-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=quattrocento-sans-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Quattrocento Sans Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=quattrocento-sans-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quattrocento Sans Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quattrocento Sans Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: