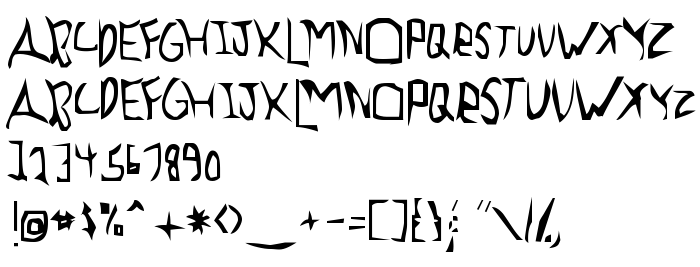
Di halaman ini, Anda dapat mengunduh Previewance jenis huruf versi Macromedia Fontographer 4.1 3/10/97, yang termasuk keluarga produsen Huruf Previewance (Regular tracing). Produsen font Previewance. Desainer - Ben McGehee (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Previewance secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf tulisan tangan. Ukuran huruf - hanya 53 Kb
| Hak cipta | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Keluarga | Previewance |
| Menelusur | Regular |
| Identitas | Macromedia Fontographer 4.1 Previewance |
| Nama lengkap | Previewance |
| Versi | Macromedia Fontographer 4.1 3/10/97 |
| Nama PostScript | Previewance |
| Pabrikan | Previewance |
| Ukuran | 53 Kb |
| Desainer | Ben McGehee |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Deskripsi | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Deskripsi Lisensi | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Anda dapat menghubungkan jenis huruf Previewance ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=previewance);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Previewance', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: