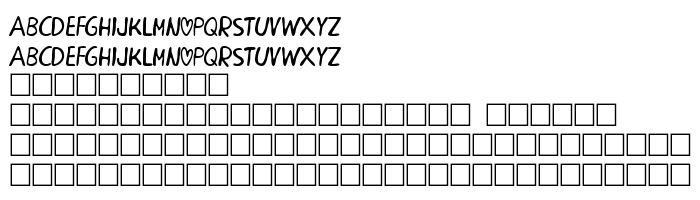
Di halaman ini, Anda dapat mengunduh PEACECHILD BETA jenis huruf versi BETA, yang termasuk keluarga produsen Huruf PEACECHILD (BETA tracing). Produsen font PEACECHILD-BETA. Unduh PEACECHILD BETA secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf timur. Ukuran huruf - hanya 14 Kb
| Hak cipta | © 2003 «P2+K2» MAKE FONTS, NOT WAR! http://dibujado.port5.com |
| Keluarga | PEACECHILD |
| Menelusur | BETA |
| Identitas | Alts:PEACECHILD BETA |
| Nama lengkap | PEACECHILD BETA |
| Versi | BETA |
| Nama PostScript | PEACECHILD-BETA |
| Pabrikan | PEACECHILD-BETA |
| Ukuran | 14 Kb |

Anda dapat menghubungkan jenis huruf PEACECHILD BETA ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=peacechild-beta" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=peacechild-beta);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'PEACECHILD BETA', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=peacechild-beta" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PEACECHILD BETA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PEACECHILD BETA!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Runes
Jenis huruf berikutnya: