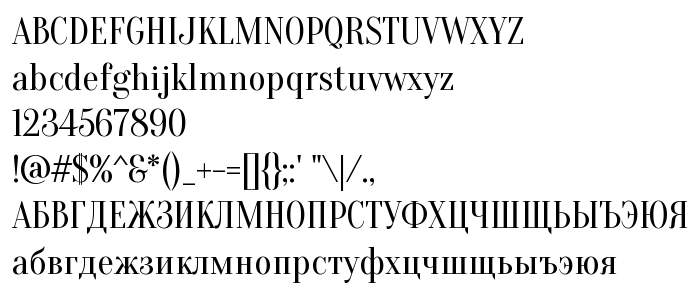
Di halaman ini, Anda dapat mengunduh Oranienbaum jenis huruf versi Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", yang termasuk keluarga produsen Huruf Oranienbaum (Regular tracing). Produsen font Oleg Pospelov and jovanny Lemonad. Desainer - Oleg Pospelov and Jovanny Lemonad (untuk komunikasi, gunakan alamat berikut: http://pospelov.com/). Unduh Oranienbaum secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: high contrast, huruf serif, huruf sirilik. Ukuran huruf - hanya 138 Kb
| Keluarga | Oranienbaum |
| Menelusur | Regular |
| Identitas | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Nama lengkap | Oranienbaum |
| Versi | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| Nama PostScript | Oranienbaum-Regular |
| Pabrikan | Oleg Pospelov and jovanny Lemonad |
| Ukuran | 138 Kb |
| Merek dagang | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Desainer | Oleg Pospelov and Jovanny Lemonad |
| URL desainer | http://pospelov.com/ |
| URL penyedia | http://jovanny.ru/ |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Oranienbaum ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=oranienbaum);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Oranienbaum', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: