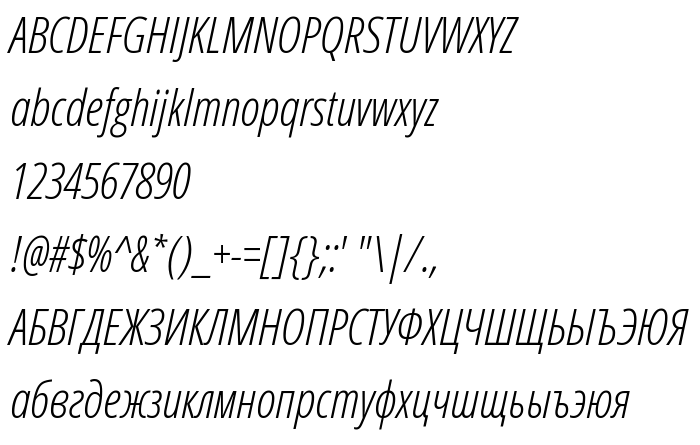
Di halaman ini, Anda dapat mengunduh Open Sans Cond Light Italic jenis huruf versi Version 1.10, yang termasuk keluarga produsen Huruf Open Sans Condensed Light (Italic tracing). Produsen font Ascender Corporation. Desainer - Ascender Fonts (untuk komunikasi, gunakan alamat berikut: http://www.ascendercorp.com/typedesigners.html). Unduh Open Sans Cond Light Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: condensed, headings, huruf sans-serif. Ukuran huruf - hanya 206 Kb
| Keluarga | Open Sans Condensed Light |
| Menelusur | Italic |
| Identitas | Ascender - Open Sans Condensed Light Italic Build 100 |
| Nama lengkap | Open Sans Cond Light Italic |
| Versi | Version 1.10 |
| Nama PostScript | OpenSans-CondensedLightItalic |
| Pabrikan | Ascender Corporation |
| Ukuran | 206 Kb |
| Merek dagang | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| Desainer | Ascender Fonts |
| URL desainer | http://www.ascendercorp.com/typedesigners.html |
| URL penyedia | http://www.ascendercorp.com/ |
| Deskripsi Lisensi | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Anda dapat menghubungkan jenis huruf Open Sans Cond Light Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Open Sans Cond Light Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Cond Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Cond Light Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: