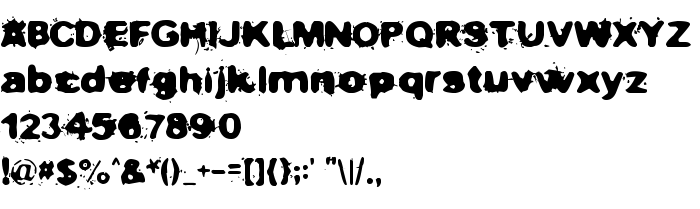
Di halaman ini, Anda dapat mengunduh Not now, I have a headache! jenis huruf versi Version 1.00 June 18, 2006, initial release, yang termasuk keluarga produsen Huruf Not now, I have a headache! (Regular tracing). Produsen font Not-now,-I-have-a-headache!. Desainer - junkohanhero (untuk komunikasi, gunakan alamat berikut: http://www.junkohanhero.com). Unduh Not now, I have a headache! secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf seni. Ukuran huruf - hanya 25 Kb
| Hak cipta | Not now, I have a headache! © (junkohanhero). |
| Keluarga | Not now, I have a headache! |
| Menelusur | Regular |
| Identitas | Not now, I have a headache!:Version 1.00 |
| Nama lengkap | Not now, I have a headache! |
| Versi | Version 1.00 June 18, 2006, initial release |
| Nama PostScript | Notnow,Ihaveaheadache! |
| Pabrikan | Not-now,-I-have-a-headache! |
| Ukuran | 25 Kb |
| Merek dagang | Not now, I have a heartache! |
| Desainer | junkohanhero |
| URL desainer | http://www.junkohanhero.com |
| Deskripsi | This font was created using Font Creator 5.0 from High-Logic.com |

Anda dapat menghubungkan jenis huruf Not now, I have a headache! ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Not now, I have a headache!', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Not now, I have a headache!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Not now, I have a headache!!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Nobby
Jenis huruf berikutnya: