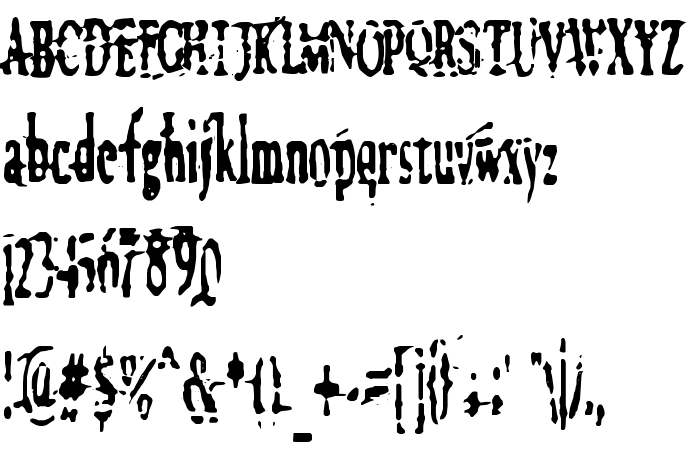
Di halaman ini, Anda dapat mengunduh Megalomania X jenis huruf versi 2003; 1.0, an X release, yang termasuk keluarga produsen Huruf Megalomania X (Regular tracing). Produsen font Megalomania-X. Desainer - MR.FISK (untuk komunikasi, gunakan alamat berikut: http://www.undergroundstar.com). Unduh Megalomania X secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf alternatif, huruf bebas, huruf latin. Ukuran huruf - hanya 63 Kb
| Hak cipta | Copyright (c) MR.FISK, 2003. All rights reserved. |
| Keluarga | Megalomania X |
| Menelusur | Regular |
| Identitas | MR.FISK: Megalomania X: 2003 |
| Nama lengkap | Megalomania X |
| Versi | 2003; 1.0, an X release |
| Nama PostScript | MegalomaniaX |
| Pabrikan | Megalomania-X |
| Ukuran | 63 Kb |
| Desainer | MR.FISK |
| URL desainer | http://www.undergroundstar.com |
| URL penyedia | http://www.undergroundstar.com |
| Deskripsi | Freeware. But if you wanna use it for commercial things you'll have to contact me: www.undergroundstar.com |
| Deskripsi Lisensi | Freeware. There is a fee if you wanna use it for commercial things. Contact me. www.undergroundstar.com |
| URL of license | http://www.undergroundstar.com |

Anda dapat menghubungkan jenis huruf Megalomania X ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=megalomania-x" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=megalomania-x);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Megalomania X', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=megalomania-x" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Megalomania X', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Megalomania X!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Rock it »