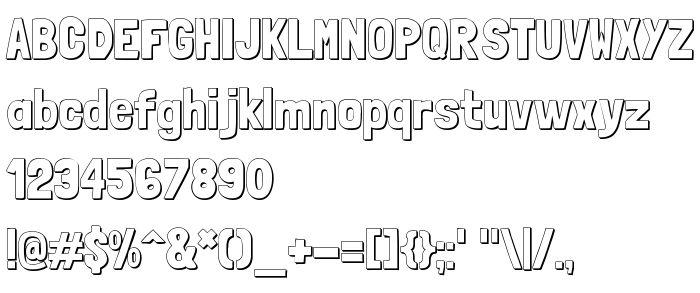
Di halaman ini, Anda dapat mengunduh Londrina Shadow jenis huruf versi Version 1.001 2011, yang termasuk keluarga produsen Huruf Londrina Shadow (Regular tracing). Produsen font Marcelo Magalh. Desainer - Marcelo Magalhaes (untuk komunikasi, gunakan alamat berikut: www.marcelomagalhaes.net). Unduh Londrina Shadow secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: casual, huruf tulisan tangan, rough. Ukuran huruf - hanya 65 Kb
| Keluarga | Londrina Shadow |
| Menelusur | Regular |
| Identitas | MarceloMagalhes: Londrina Shadow: 2011 |
| Nama lengkap | Londrina Shadow |
| Versi | Version 1.001 2011 |
| Nama PostScript | LondrinaShadow-Regular |
| Pabrikan | Marcelo Magalh |
| Ukuran | 65 Kb |
| Merek dagang | Londrina Shadow is a trademark of Marcelo Magalh |
| Desainer | Marcelo Magalhaes |
| URL desainer | www.marcelomagalhaes.net |
| URL penyedia | www.tipospereira.com |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Londrina Shadow ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=londrina-shadow" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=londrina-shadow);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Londrina Shadow', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=londrina-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Shadow!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: