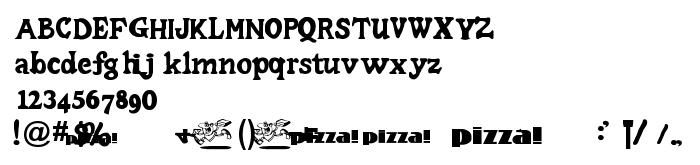
Di halaman ini, Anda dapat mengunduh Little Caesar jenis huruf versi visit www.sharkshock.uni.cc, yang termasuk keluarga produsen Huruf Little Caesar (Regular tracing). Produsen font Little-Caesar. Desainer - High-Logic - Erwin Denissen (untuk komunikasi, gunakan alamat berikut: http://www.high-logic.com/). Unduh Little Caesar secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf merek. Ukuran huruf - hanya 40 Kb
| Hak cipta | Little Caesar© Dennis Ludlow 2001 All Rights Reserved |
| Keluarga | Little Caesar |
| Menelusur | Regular |
| Identitas | Little Caesar |
| Nama lengkap | Little Caesar |
| Versi | visit www.sharkshock.uni.cc |
| Nama PostScript | Little Caesar |
| Pabrikan | Little-Caesar |
| Ukuran | 40 Kb |
| Merek dagang | Little Caesar is a registered trademark of Sharkshock Productions. |
| Desainer | High-Logic - Erwin Denissen |
| URL desainer | http://www.high-logic.com/ |
| URL penyedia | http://www.high-logic.com/ |
| Deskripsi | Template |

Anda dapat menghubungkan jenis huruf Little Caesar ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=little-caesar" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=little-caesar);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Little Caesar', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=little-caesar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Little Caesar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Little Caesar!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.