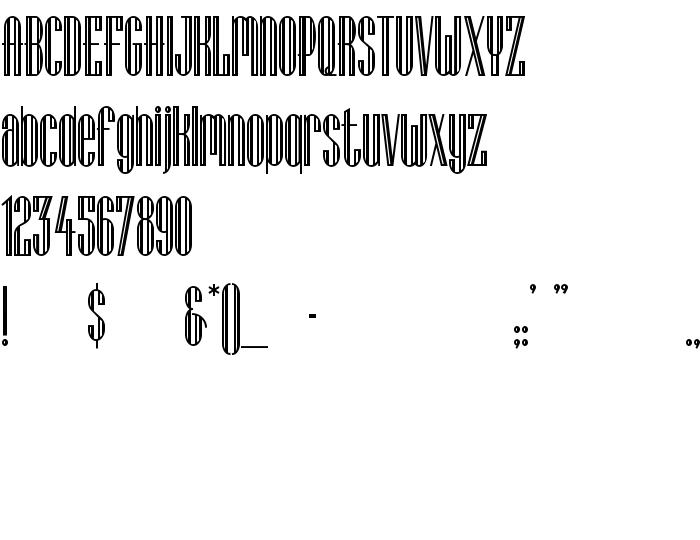
Di halaman ini, Anda dapat mengunduh Lagniappe-Inline jenis huruf versi Converted from e:\nickfo~1\pcttf\LAI_____.TF1 by ALLTYPE, yang termasuk keluarga produsen Huruf Lagniappe-Inline (Regular tracing). Produsen font Lagniappe-Inline. Unduh Lagniappe-Inline secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf sans-serif. Ukuran huruf - hanya 70 Kb
| Hak cipta | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Keluarga | Lagniappe-Inline |
| Menelusur | Regular |
| Identitas | ALLTYPE:Lagniappe-Inline Regular:ATECH |
| Nama lengkap | Lagniappe-Inline |
| Versi | Converted from e:\nickfo~1\pcttf\LAI_____.TF1 by ALLTYPE |
| Nama PostScript | Lagniappe-Inline |
| Pabrikan | Lagniappe-Inline |
| Ukuran | 70 Kb |

Anda dapat menghubungkan jenis huruf Lagniappe-Inline ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=lagniappe-inline" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=lagniappe-inline);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Lagniappe-Inline', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=lagniappe-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lagniappe-Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lagniappe-Inline!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: