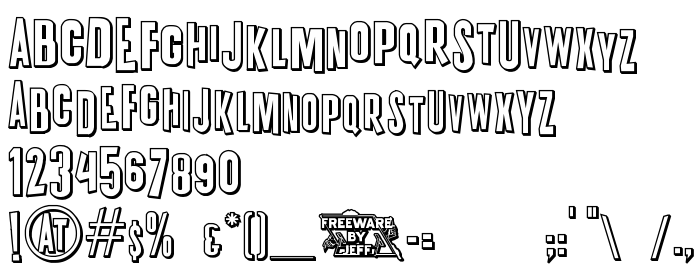
Di halaman ini, Anda dapat mengunduh K.P. Duty Overtime JL jenis huruf versi Version 1.1, yang termasuk keluarga produsen Huruf K.P. Duty Overtime JL (Regular tracing). Produsen font K.P.-Duty-Overtime-JL. Desainer - Jeffrey N. Levine (untuk komunikasi, gunakan alamat berikut: http://members.nbci.com/jnl1952/index.html). Unduh K.P. Duty Overtime JL secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf bebas, huruf latin. Ukuran huruf - hanya 33 Kb
| Hak cipta | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Keluarga | K.P. Duty Overtime JL |
| Menelusur | Regular |
| Identitas | K.P. Duty Overtime JL |
| Nama lengkap | K.P. Duty Overtime JL |
| Versi | Version 1.1 |
| Nama PostScript | K.P.DutyOvertimeJL |
| Pabrikan | K.P.-Duty-Overtime-JL |
| Ukuran | 33 Kb |
| Merek dagang | Trademark of Jeffrey N. Levine |
| Desainer | Jeffrey N. Levine |
| URL desainer | http://members.nbci.com/jnl1952/index.html |
| URL penyedia | http://members.nbci.com/jnl1952/index.html |
| Deskripsi | A non-conforming sans serif, varying in height and stroke width. Based on the title lettering on the Elvis Presley soundtrack album "G.I. Blues"...with assistance from Ray Larabie in generating the drop shadow version. |
| Deskripsi Lisensi | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL of license | http://members.nbci.com/jnl1952/index.html |

Anda dapat menghubungkan jenis huruf K.P. Duty Overtime JL ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'K.P. Duty Overtime JL', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'K.P. Duty Overtime JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with K.P. Duty Overtime JL!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: