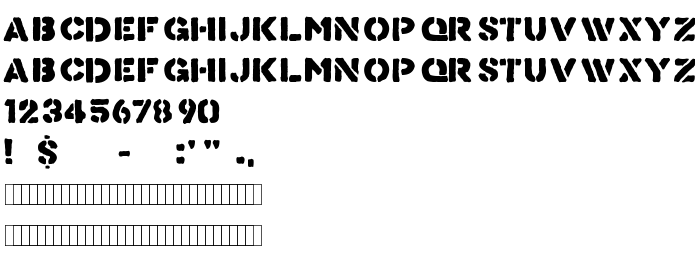
Di halaman ini, Anda dapat mengunduh Know Your Product jenis huruf versi Updated Feb. 2007, yang termasuk keluarga produsen Huruf Know Your Product (Regular tracing). Produsen font High-Logic. Desainer - High-Logic - Erwin Denissen 1999 (untuk komunikasi, gunakan alamat berikut: http://www.high-logic.com/). Unduh Know Your Product secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: all caps, grunge, huruf sans-serif. Ukuran huruf - hanya 35 Kb
| Keluarga | Know Your Product |
| Menelusur | Regular |
| Identitas | Know Your Product |
| Nama lengkap | Know Your Product |
| Versi | Updated Feb. 2007 |
| Nama PostScript | KnowYourProduct |
| Pabrikan | High-Logic |
| Ukuran | 35 Kb |
| Merek dagang | 2007 Vic Fieger |
| Desainer | High-Logic - Erwin Denissen 1999 |
| URL desainer | http://www.high-logic.com/ |
| URL penyedia | http://www.high-logic.com/ |
| Deskripsi Lisensi | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: vic@vicfieger.com |

Anda dapat menghubungkan jenis huruf Know Your Product ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=know-your-product" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=know-your-product);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Know Your Product', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=know-your-product" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Know Your Product', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Know Your Product!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: