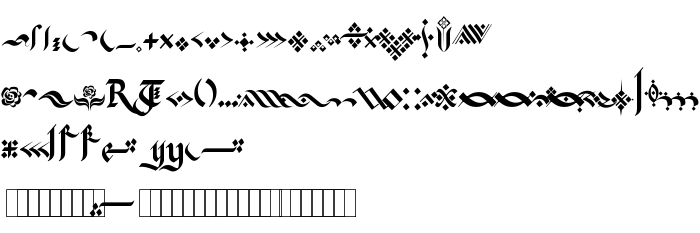
Di halaman ini, Anda dapat mengunduh Kingthings Flourishes jenis huruf versi 1.0, yang termasuk keluarga produsen Huruf Kingthings Flourishes (Regular tracing). Produsen font [email protected]. Desainer - Kevin King (untuk komunikasi, gunakan alamat berikut: [email protected]). Unduh Kingthings Flourishes secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: ornaments. Ukuran huruf - hanya 10 Kb
| Keluarga | Kingthings Flourishes |
| Menelusur | Regular |
| Identitas | Kingthings Flourishes |
| Nama lengkap | Kingthings Flourishes |
| Versi | 1.0 |
| Nama PostScript | Kingthings Flourishes |
| Pabrikan | [email protected] |
| Ukuran | 10 Kb |
| Merek dagang | Kingthings Flourishes is a registered trademark of Kingthings. |
| Desainer | Kevin King |
| URL desainer | [email protected] |
| URL penyedia | http://mysite.freeserve.com/Kingthings/index.htm |
| Deskripsi Lisensi | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Anda dapat menghubungkan jenis huruf Kingthings Flourishes ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-flourishes" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=kingthings-flourishes);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Kingthings Flourishes', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-flourishes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Flourishes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Flourishes!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: