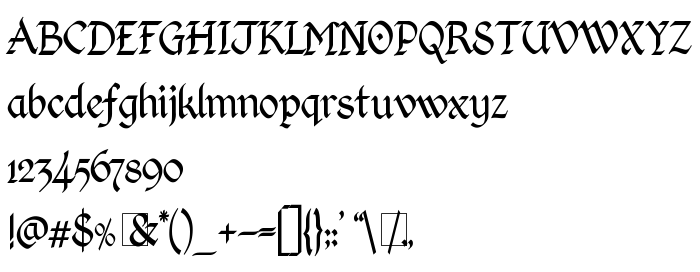
Di halaman ini, Anda dapat mengunduh Kingthings Calligraphica Light jenis huruf versi 2, yang termasuk keluarga produsen Huruf Kingthings Calligraphica Light (Light tracing). Desainer - Kevin King April 2003 (untuk komunikasi, gunakan alamat berikut: kevinking@mypostoffice.co.uk). Unduh Kingthings Calligraphica Light secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: elegant, paragraph, quill. Ukuran huruf - hanya 14 Kb
| Keluarga | Kingthings Calligraphica Light |
| Menelusur | Light |
| Identitas | Kingthings Calligraphica Light 2003 |
| Nama lengkap | Kingthings Calligraphica Light |
| Versi | 2 |
| Nama PostScript | Kingthings Calligraphica Light |
| Ukuran | 14 Kb |
| Merek dagang | Kingthings April 2003 |
| Desainer | Kevin King April 2003 |
| URL desainer | kevinking@mypostoffice.co.uk |
| Deskripsi Lisensi | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: kevinking@kingthings.freeserve.co.uk |

Anda dapat menghubungkan jenis huruf Kingthings Calligraphica Light ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Kingthings Calligraphica Light', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: