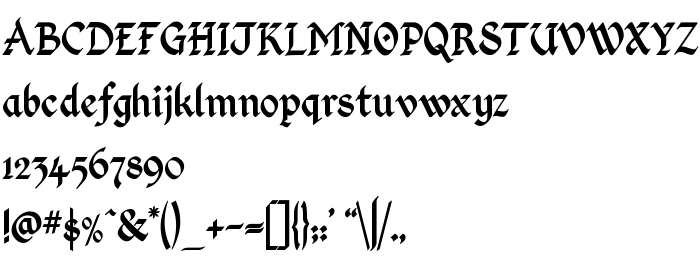
Di halaman ini, Anda dapat mengunduh Kingthings Calligraphica 2 jenis huruf versi 2.0, yang termasuk keluarga produsen Huruf Kingthings Calligraphica 2 (Regular tracing). Produsen font [email protected]. Desainer - Kevin King. December 2007 (untuk komunikasi, gunakan alamat berikut: [email protected]). Unduh Kingthings Calligraphica 2 secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: elegant, paragraph, quill. Ukuran huruf - hanya 30 Kb
| Keluarga | Kingthings Calligraphica 2 |
| Menelusur | Regular |
| Identitas | Kingthings Calligraphica:Version 2.00 |
| Nama lengkap | Kingthings Calligraphica 2 |
| Versi | 2.0 |
| Nama PostScript | KingthingsCalligraphica2 |
| Pabrikan | [email protected] |
| Ukuran | 30 Kb |
| Merek dagang | Kingthings 2003/2007 |
| Desainer | Kevin King. December 2007 |
| URL desainer | [email protected] |
| Deskripsi Lisensi | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Anda dapat menghubungkan jenis huruf Kingthings Calligraphica 2 ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-calligraphica-2" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=kingthings-calligraphica-2);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Kingthings Calligraphica 2', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-calligraphica-2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica 2!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: