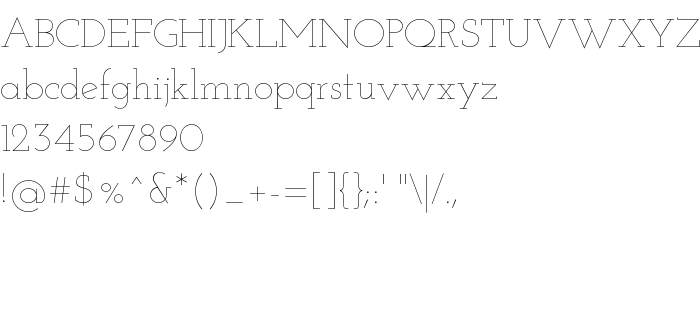
Di halaman ini, Anda dapat mengunduh Josefin Slab Thin jenis huruf versi Version 1.000, yang termasuk keluarga produsen Huruf Josefin Slab (Thin tracing). Produsen font Typemade. Desainer - Santiago Orozco (untuk komunikasi, gunakan alamat berikut: www.typemade.mx). Unduh Josefin Slab Thin secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: 1920s, 1930s, headings. Ukuran huruf - hanya 196 Kb
| Keluarga | Josefin Slab |
| Menelusur | Thin |
| Identitas | Typemade: Josefin Slab Thin: 2011 |
| Nama lengkap | Josefin Slab Thin |
| Versi | Version 1.000 |
| Nama PostScript | JosefinSlab-Thin |
| Pabrikan | Typemade |
| Ukuran | 196 Kb |
| Merek dagang | Josefin Slab Thin is a trademark of Typemade. |
| Desainer | Santiago Orozco |
| URL desainer | www.typemade.mx |
| Deskripsi Lisensi | Copyright (c) 2010, Santiago Orozco ([email protected]), with Reserved Font Name Josefin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Josefin Slab Thin ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=josefin-slab-thin" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=josefin-slab-thin);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Josefin Slab Thin', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=josefin-slab-thin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josefin Slab Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josefin Slab Thin!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: