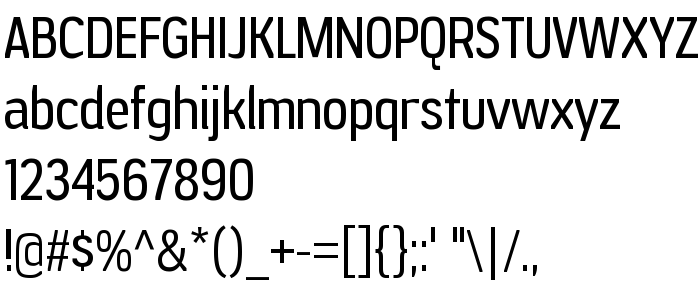
Di halaman ini, Anda dapat mengunduh JesayaFree-Regular jenis huruf versi Version 1.000, yang termasuk keluarga produsen Huruf Jesaya Free (Regular tracing). Produsen font JesayaFree-Regular. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh JesayaFree-Regular secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf sans-serif. Ukuran huruf - hanya 120 Kb
| Hak cipta | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Keluarga | Jesaya Free |
| Menelusur | Regular |
| Identitas | 1.000;TYPO;JesayaFree-Regular |
| Nama lengkap | JesayaFree-Regular |
| Versi | Version 1.000 |
| Nama PostScript | JesayaFree-Regular |
| Pabrikan | JesayaFree-Regular |
| Ukuran | 120 Kb |
| Merek dagang | Jesaya is a trademark of Typodermic Fonts |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.typodermic.com |
| Deskripsi | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

Anda dapat menghubungkan jenis huruf JesayaFree-Regular ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=jesayafree-regular);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'JesayaFree-Regular', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: