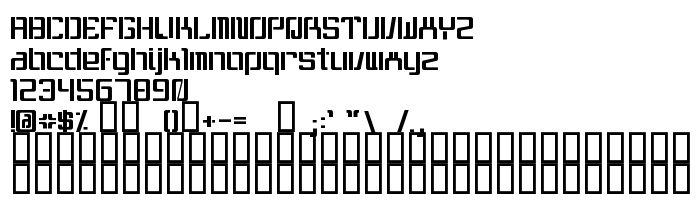
Di halaman ini, Anda dapat mengunduh It wasn't me jenis huruf versi 001.000, yang termasuk keluarga produsen Huruf It wasn't me (Regular tracing). Produsen font It-wasn't-me. Unduh It wasn't me secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf dari film, huruf latin. Ukuran huruf - hanya 18 Kb
| Hak cipta | Copyright (c) Dustin Norlander, CheapskateFonts, 2001. All rights reserved. |
| Keluarga | It wasn't me |
| Menelusur | Regular |
| Identitas | FONTLAB30:TTEXPORT |
| Nama lengkap | It wasn't me |
| Versi | 001.000 |
| Nama PostScript | Itwasn'tme |
| Pabrikan | It-wasn't-me |
| Ukuran | 18 Kb |
| Merek dagang | It wasn't me is a trademark of the Dustin Norlander, CheapskateFonts. |

Anda dapat menghubungkan jenis huruf It wasn't me ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=it-wasnand039t-me);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'It wasn't me', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'It wasn't me', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with It wasn't me!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.