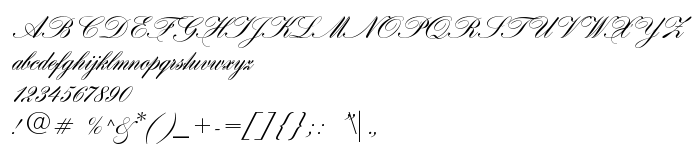
Di halaman ini, Anda dapat mengunduh Hogarth script jenis huruf versi Version 1.000 2005 initial release, yang termasuk keluarga produsen Huruf Hogarth script (Regular tracing). Produsen font Hogarth-script. Desainer - Fee (Alexandra Gophmann) (untuk komunikasi, gunakan alamat berikut: [email protected]). Unduh Hogarth script secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf dari film, huruf latin, huruf tulisan tangan. Ukuran huruf - hanya 85 Kb
| Hak cipta | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Keluarga | Hogarth script |
| Menelusur | Regular |
| Identitas | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Nama lengkap | Hogarth script |
| Versi | Version 1.000 2005 initial release |
| Nama PostScript | Hogarthscript |
| Pabrikan | Hogarth-script |
| Ukuran | 85 Kb |
| Merek dagang | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Desainer | Fee (Alexandra Gophmann) |
| URL desainer | [email protected] |

Anda dapat menghubungkan jenis huruf Hogarth script ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=hogarth-script);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Hogarth script', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: