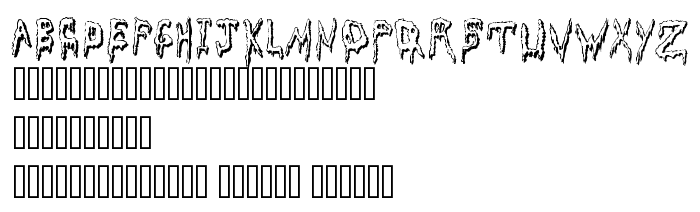
Di halaman ini, Anda dapat mengunduh Grossout Shadow jenis huruf versi 1.0, yang termasuk keluarga produsen Huruf Grossout Shadow (Regular tracing). Produsen font Grossout-Shadow. Desainer - The Claw (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Grossout Shadow secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf horor, huruf latin. Ukuran huruf - hanya 70 Kb
| Hak cipta | © 1998 Letters From The Claw - Freeware |
| Keluarga | Grossout Shadow |
| Menelusur | Regular |
| Identitas | Grossout Shadow |
| Nama lengkap | Grossout Shadow |
| Versi | 1.0 |
| Nama PostScript | GrossoutShadow |
| Pabrikan | Grossout-Shadow |
| Ukuran | 70 Kb |
| Merek dagang | © Letters From The Claw - Freeware! Distribute freely or else! |
| Desainer | The Claw |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://www.mysite.com/empire |
| Deskripsi | Grossout Shadow - © 1998 Letters From The Claw A bolder, shadowed version of my grossest font ever. Possibly the closest I've come to the kind of fonts I want to make. Distribute promiscuously, but include the readme file, please, or you will get strep throat and suffer horribly as I did while making this font. Trust me, including the readme file is the smarter course of action. For more font fun, visit the Empire of The Claw: http://www.mysite.com/empire |

Anda dapat menghubungkan jenis huruf Grossout Shadow ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=grossout-shadow);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Grossout Shadow', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grossout Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grossout Shadow!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Grossout »