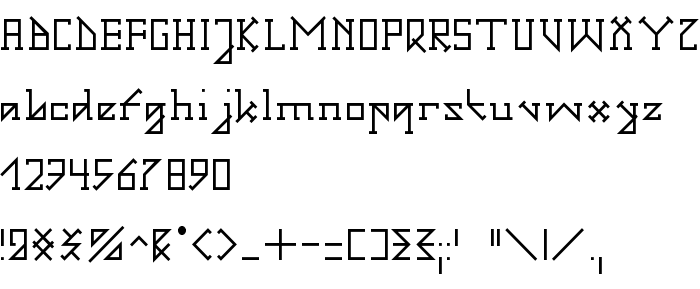
Di halaman ini, Anda dapat mengunduh Gotika Serifai A jenis huruf versi Version 1.00 January 30, 2006, initial release, yang termasuk keluarga produsen Huruf Gotika Serifai A (Regular tracing). Produsen font Gotika-Serifai-A. Desainer - A.Skersys (extate) (untuk komunikasi, gunakan alamat berikut: http://www.ltsriftai.xxi.lt/). Unduh Gotika Serifai A secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf rusia. Ukuran huruf - hanya 36 Kb
| Hak cipta | Copyleft A.Skersys (extate), 2006. extate@gmail.com |
| Keluarga | Gotika Serifai A |
| Menelusur | Regular |
| Identitas | Gotika Serifai A:Version 1.00 |
| Nama lengkap | Gotika Serifai A |
| Versi | Version 1.00 January 30, 2006, initial release |
| Nama PostScript | GotikaSerifaiA |
| Pabrikan | Gotika-Serifai-A |
| Ukuran | 36 Kb |
| Desainer | A.Skersys (extate) |
| URL desainer | http://www.ltsriftai.xxi.lt/ |
| Deskripsi | This font was created using Font Creator 5.0 from High-Logic.com |
| Deskripsi Lisensi | The use of this font is granted subject to GNU General Public License |
| URL of license | http://www.gnu.org/copyleft/gpl.html |

Anda dapat menghubungkan jenis huruf Gotika Serifai A ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=gotika-serifai-a" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=gotika-serifai-a);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Gotika Serifai A', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=gotika-serifai-a" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gotika Serifai A', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gotika Serifai A!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« DS Note
Jenis huruf berikutnya: