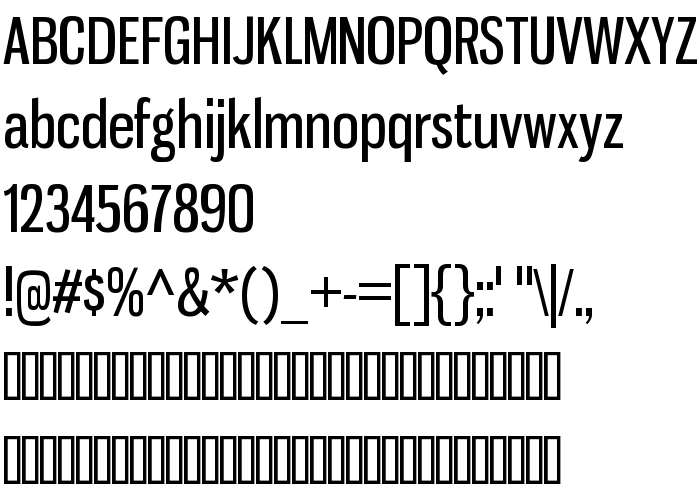
Di halaman ini, Anda dapat mengunduh Gnuolane Free jenis huruf versi Version 2.000, yang termasuk keluarga produsen Huruf Gnuolane Free (Regular tracing). Produsen font Gnuolane-Free. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Gnuolane Free secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf sans-serif. Ukuran huruf - hanya 113 Kb
| Hak cipta | (c) 2007-2008 Typodermic. This font is freeware. Read attached text file for details. Check out the rest of the Gnuolane family and the OpenType version at Typodermic: http://www.typodermic.com |
| Keluarga | Gnuolane Free |
| Menelusur | Regular |
| Identitas | RayLarabie: Gnuolane Free: 2007 |
| Nama lengkap | Gnuolane Free |
| Versi | Version 2.000 |
| Nama PostScript | GnuolaneFree |
| Pabrikan | Gnuolane-Free |
| Ukuran | 113 Kb |
| Merek dagang | Gnuolane is a trademark of Typodermic |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.typodermic.com |
| Deskripsi | Gnuolane Free is identical to Gnuolane regular. If you find a version of Gnuolane Regular that looks significantly heavier than Gnuolane Free, it's an older version. Ask your font vendor for an update. |

Anda dapat menghubungkan jenis huruf Gnuolane Free ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=gnuolane-free" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=gnuolane-free);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Gnuolane Free', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=gnuolane-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gnuolane Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gnuolane Free!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: