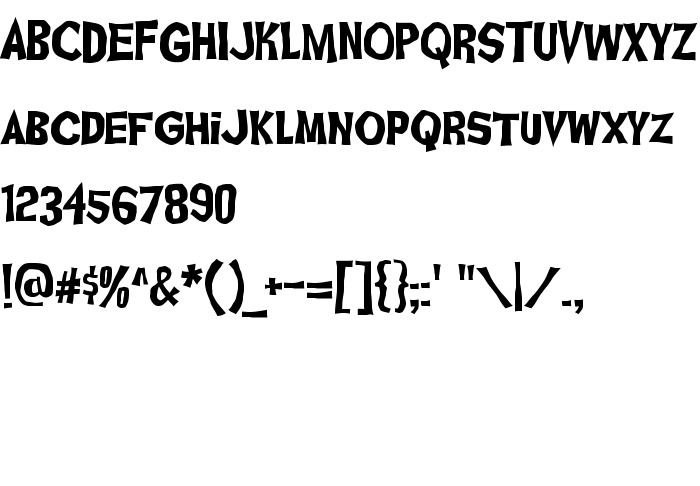
Di halaman ini, Anda dapat mengunduh Ghoulish Fright AOE jenis huruf versi Version 1.000 2006 initial release, yang termasuk keluarga produsen Huruf Ghoulish Fright AOE (Regular tracing). Produsen font Ghoulish-Fright-AOE. Desainer - Brian J. Bonislawsky, Astigmatic (untuk komunikasi, gunakan alamat berikut: http://www.astigmatic.com/). Unduh Ghoulish Fright AOE secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf horor, huruf latin. Ukuran huruf - hanya 102 Kb
| Hak cipta | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Keluarga | Ghoulish Fright AOE |
| Menelusur | Regular |
| Identitas | Astigmatic(AOETI): Ghoulish Fright AOE: 2006 |
| Nama lengkap | Ghoulish Fright AOE |
| Versi | Version 1.000 2006 initial release |
| Nama PostScript | GhoulishFrightAOE |
| Pabrikan | Ghoulish-Fright-AOE |
| Ukuran | 102 Kb |
| Merek dagang | Ghoulish Fright AOE is a trademark of Astigmatic (AOETI). |
| Desainer | Brian J. Bonislawsky, Astigmatic |
| URL desainer | http://www.astigmatic.com/ |
| URL penyedia | http://www.astigmatic.com/ |

Anda dapat menghubungkan jenis huruf Ghoulish Fright AOE ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Ghoulish Fright AOE', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoulish Fright AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoulish Fright AOE!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: