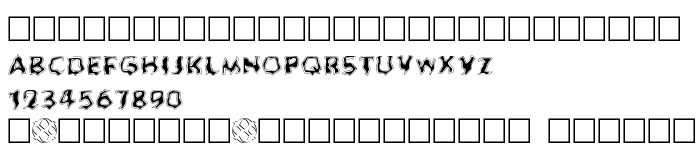
Di halaman ini, Anda dapat mengunduh Ghoul Outline Fill jenis huruf versi 1.0 - Freeware - use keys a to z, 0 to 9, yang termasuk keluarga produsen Huruf Ghoul Outline Fill (Normal tracing). Produsen font Ghoul-Outline-Fill. Desainer - foopy.com (untuk komunikasi, gunakan alamat berikut: http://www.foopy.com). Unduh Ghoul Outline Fill secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf hiasan, huruf latin. Ukuran huruf - hanya 43 Kb
| Hak cipta | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Keluarga | Ghoul Outline Fill |
| Menelusur | Normal |
| Identitas | Ghoul Outline Fill |
| Nama lengkap | Ghoul Outline Fill |
| Versi | 1.0 - Freeware - use keys a to z, 0 to 9 |
| Nama PostScript | Ghoul Outline Fill |
| Pabrikan | Ghoul-Outline-Fill |
| Ukuran | 43 Kb |
| Desainer | foopy.com |
| URL desainer | http://www.foopy.com |
| URL penyedia | http://www.foopy.com |
| Deskripsi Lisensi | 1.0 - Freeware - use keys a to z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL of license | http://www.foopy.com |

Anda dapat menghubungkan jenis huruf Ghoul Outline Fill ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ghoul-outline-fill" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ghoul-outline-fill);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Ghoul Outline Fill', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ghoul-outline-fill" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul Outline Fill', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul Outline Fill!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Gooey »