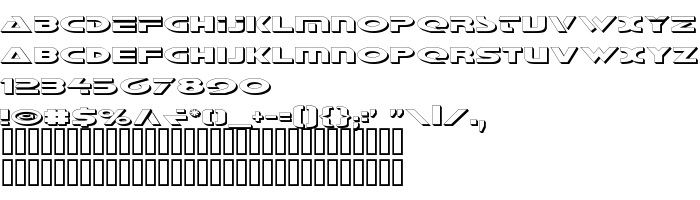
Di halaman ini, Anda dapat mengunduh Galant Shadow jenis huruf versi 2, yang termasuk keluarga produsen Huruf Galant Shadow (Shadow tracing). Produsen font Galant-Shadow. Desainer - Daniel Zadorozny. Unduh Galant Shadow secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf latin. Ukuran huruf - hanya 38 Kb
| Hak cipta | 2003 Iconian Fonts - www.iconian.com |
| Keluarga | Galant Shadow |
| Menelusur | Shadow |
| Identitas | Galant Shadow |
| Nama lengkap | Galant Shadow |
| Versi | 2 |
| Nama PostScript | GalantShadow |
| Pabrikan | Galant-Shadow |
| Ukuran | 38 Kb |
| Desainer | Daniel Zadorozny |

Anda dapat menghubungkan jenis huruf Galant Shadow ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=galant-shadow);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Galant Shadow', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: