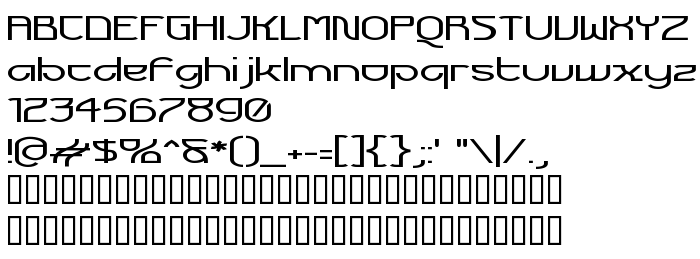
Di halaman ini, Anda dapat mengunduh Futurex Voyager jenis huruf versi Version 1.00 - 10/05/00, yang termasuk keluarga produsen Huruf Futurex Voyager (Regular tracing). Produsen font Futurex-Voyager. Desainer - Rich Gast (untuk komunikasi, gunakan alamat berikut: http://home.earthlink.net/~greywolfww/index.html). Unduh Futurex Voyager secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf maya. Ukuran huruf - hanya 43 Kb
| Hak cipta | ©2000 Rich Gast, GreyWolf WebWorks - All rights reserved. |
| Keluarga | Futurex Voyager |
| Menelusur | Regular |
| Identitas | Futurex Voyager |
| Nama lengkap | Futurex Voyager |
| Versi | Version 1.00 - 10/05/00 |
| Nama PostScript | FuturexVoyager |
| Pabrikan | Futurex-Voyager |
| Ukuran | 43 Kb |
| Merek dagang | Free Font! - Distribute only with "FuturexVoyager.txt" attached. - Created for the Futurex Project of Graham Meade and Apostrophic Laboratories. |
| Desainer | Rich Gast |
| URL desainer | http://home.earthlink.net/~greywolfww/index.html |
| URL penyedia | http://home.earthlink.net/~greywolfww/index.html |
| Deskripsi | My contribution to the Futurex Project of Graham Meade and Apostrophe. |

Anda dapat menghubungkan jenis huruf Futurex Voyager ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=futurex-voyager);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Futurex Voyager', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Voyager', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Voyager!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: