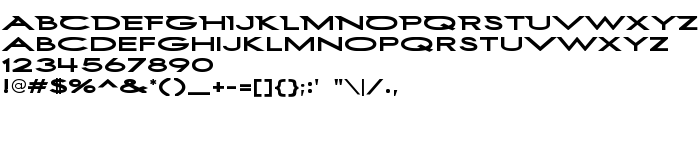
Di halaman ini, Anda dapat mengunduh First Blind 2 jenis huruf versi Version 1.000 1999 initial release, yang termasuk keluarga produsen Huruf First Blind 2 (Regular tracing). Produsen font First-Blind-2. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh First Blind 2 secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf besar, huruf latin. Ukuran huruf - hanya 43 Kb
| Hak cipta | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Keluarga | First Blind 2 |
| Menelusur | Regular |
| Identitas | RayLarabie: First Blind 2: 1999 |
| Nama lengkap | First Blind 2 |
| Versi | Version 1.000 1999 initial release |
| Nama PostScript | FirstBlind2 |
| Pabrikan | First-Blind-2 |
| Ukuran | 43 Kb |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.larabiefonts.com |
| Deskripsi | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Anda dapat menghubungkan jenis huruf First Blind 2 ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=first-blind-2" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=first-blind-2);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'First Blind 2', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=first-blind-2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'First Blind 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with First Blind 2!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: