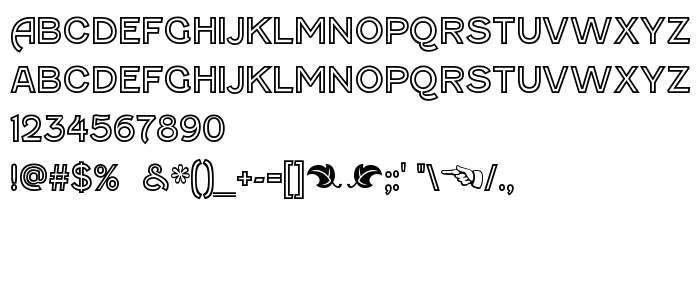
Di halaman ini, Anda dapat mengunduh Fenwick Outline Free jenis huruf versi Version 1.001 2004, yang termasuk keluarga produsen Huruf Fenwick Outline Free (Regular tracing). Produsen font Fenwick-Outline-Free. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Fenwick Outline Free secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf garis besar, huruf latin. Ukuran huruf - hanya 97 Kb
| Hak cipta | © 2004 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Fenwick family at Typodermic. http://www.typodermic.com |
| Keluarga | Fenwick Outline Free |
| Menelusur | Regular |
| Identitas | Typodermic: Fenwick Outline Free: 2004 |
| Nama lengkap | Fenwick Outline Free |
| Versi | Version 1.001 2004 |
| Nama PostScript | FenwickOutlineFree |
| Pabrikan | Fenwick-Outline-Free |
| Ukuran | 97 Kb |
| Merek dagang | Fenwick is a trademark of Typodermic. |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.typodermic.com |
| Deskripsi | There's a lot more the Fenwick than Fenwick Outline Free. Visit Typodermic and check out Fenwick Olden, a finely detailed shaded version. Fenwick is available in light, regular and bold with italics for each. |

Anda dapat menghubungkan jenis huruf Fenwick Outline Free ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=fenwick-outline-free);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Fenwick Outline Free', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fenwick Outline Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fenwick Outline Free!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: