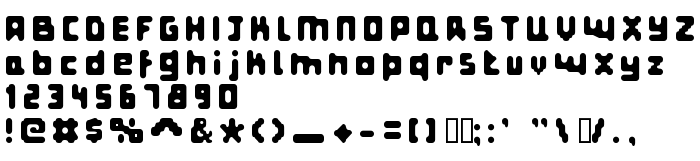
Di halaman ini, Anda dapat mengunduh Fat Pixels jenis huruf versi Macromedia Fontographer 4.1.4 17/4/01, yang termasuk keluarga produsen Huruf Fat Pixels (Regular tracing). Produsen font Fat-Pixels. Unduh Fat Pixels secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf maya. Ukuran huruf - hanya 53 Kb
| Hak cipta | ©1999 Smoking Drum |
| Keluarga | Fat Pixels |
| Menelusur | Regular |
| Identitas | Macromedia Fontographer 4.1.4 Fat Pixels |
| Nama lengkap | Fat Pixels |
| Versi | Macromedia Fontographer 4.1.4 17/4/01 |
| Nama PostScript | FatPixels |
| Pabrikan | Fat-Pixels |
| Ukuran | 53 Kb |

Anda dapat menghubungkan jenis huruf Fat Pixels ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=fat-pixels);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Fat Pixels', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fat Pixels', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fat Pixels!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: